-
티스토리 네이버 사이트 등록 '네이버서치어드바이저'정보공유 2021. 10. 14. 07:46728x90반응형
티스토리 네이버 사이트 등록 '네이버서치어드바이저'
블로그 개설한 지 약 3주가 되었어요.
1일 1포스팅 하려고 노력 중이랍니다.
포스팅 수가 늘수록 다음에서 검색으로 유입되는 수가 확실히 많이 증가하네요.
그런데 네이버 유입수는 여태까지 오늘이 최고 높은 기록이었는데... 그게 5회입니다^^;;;;
그래서 오늘은 마음먹고 그동안 미루고 미뤘던
네이버에서도 내 티스토리가 검색되도록 하기 위해
네이버 서치어드바이저에 내 티스토리를 등록해보도록 하겠습니다.
혹시 아직 하지 않으신 분이 있다면 저랑 같이 해볼까요?
먼저 네이버 서치어드바이저 홈페이지에 들어갑니다.
아래 링크를 누르시면 바로 연결된답니다.
https://searchadvisor.naver.com/
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com

네이버 서치어드바이저 본인의 네이버 아이디로 로그인하시면 됩니다.
약관 동의 후 확인!
우측 상단에 있는 웹마스터 도구를 누릅니다.

네이버서치어드바이저 내 티스토리 주소를 입력합니다.
앞에 있는 https://는 자동으로 입력이 되더라고요!
주소 입력 후 오른쪽 화살표를 누릅니다.

사이트등록 자 그럼 사이트 소유확인창이 뜨죠?
두 가지 선택지가 있는데
티스토리는 HTML 파일 업로드가 안된다고 합니다.
그래서 반드시 HTML 태그를 선택해주셔야 해요.
처음에는 자동으로 첫 번째에 체크가 되어있으니
반드시 두 번째 동그라미! HTML 태그를 체크해주셔야 합니다!!!!!!

사이트 소유확인 페이지 그다음 제가 동그라미 쳐 놓은 부분을 복사합니다

사이트 소유확인 티스토리 블로그 설정 페이지에 들어가셔서 꾸미기 > 스킨 편집 클릭!

티스토리 블로그 설정페이지 그럼 이런 페이지가 뜨죠?
오른쪽에 있는 HTML 편집을 누릅니다^^

html편집 클릭 후 조금 기다리면
아래와 같은 페이지가 나와요~
<head>와 <head> 사이에 아무 곳에나 복사해둔 링크를 붙여 넣습니다.

html편집 저는 첫 번째 <head> 바로 아랫줄에 붙여 넣었어요.
붙여 넣기 후 오른쪽 상단 적용 클릭
클릭 후 적용 버튼 검정 바탕이 흰색으로 변했다면 성공!

html편집 여기까지 완료하셨으면
다시 네이버 서치어드바이저 창으로 돌아갑니다.
소유확인 클릭!

소유확인 자동등록방지 글자 입력!

자동등록방지 소유확인 완료 창이 뜹니다^^
확인 클릭하시면~

소유 확인 완료 다시 사이트 등록 창 등장!
하단의 내 사이트 주소 클릭!!

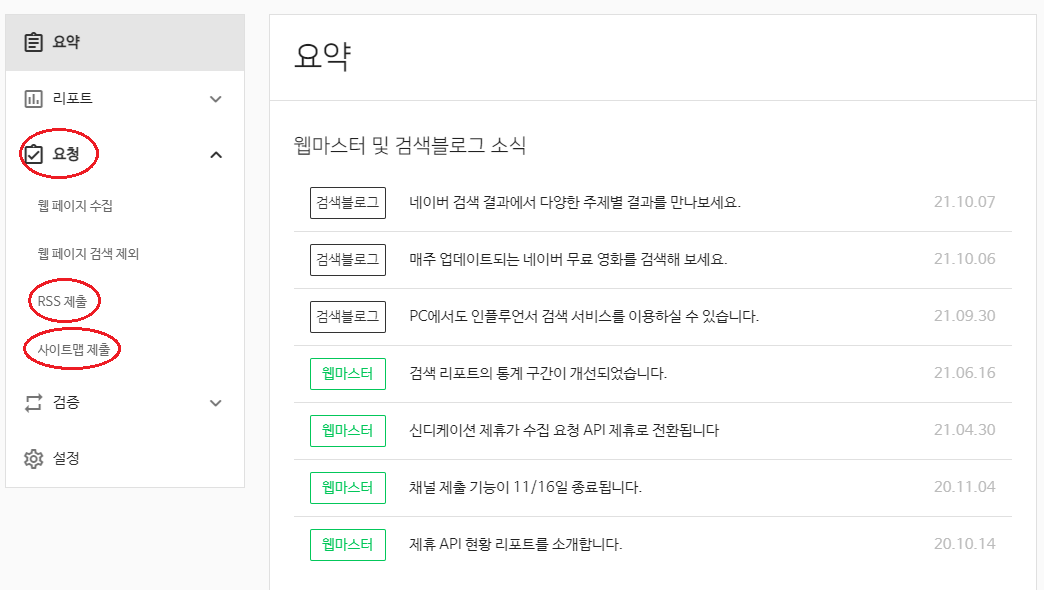
사이트등록 요청 > RSS제출 눌러주시구요~

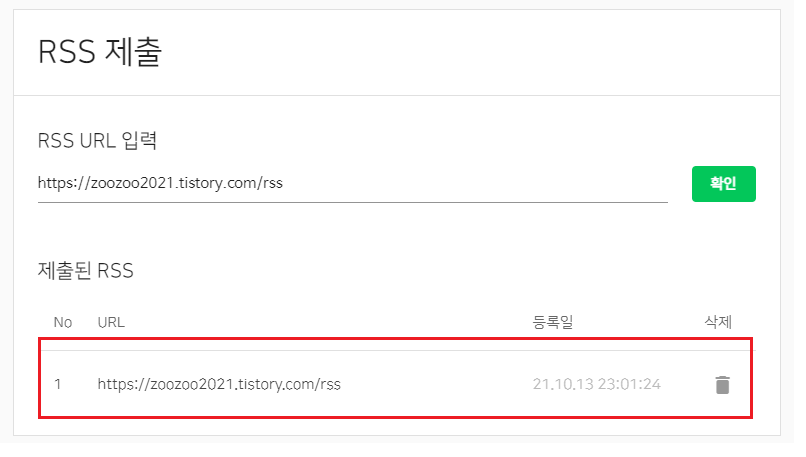
rss,사이트맵제출 내 블로그 주소/rss 입력 후 오른쪽 확인 클릭!
rss는 반드시 소문자로 입력할 것!

RSS제출 그럼 제출된 RSS에 제가 방금 입력한 제 블로그 주소가 뜨죠?

RSS제출 완료 자 이젠 사이트맵 제출할 차례!
내 티스토리 블로그주소/sitemap.xml 입력

사이트맵 제출 
사이트맵 제출완료 이제 등록은 끝 입이다.
마지막으로 검증 > 웹페이지 최적화 누른 뒤
오른쪽 끝에 초록색 확인 누르시면

웹페이지 최적화 진단 결과가 차르르 뜹니다.
상태란에 초록색 체크가 아닌 다른 게 있다면 뭔가 이상이 있는 거니까
진단 결과를 참고하여 수정하면 된답니다!

진단결과 뭔가 엄청 복잡해보이고 힘들어 보여서 미루고 미뤘는데
해보니 별거아니네요?^^
저처럼 겁먹고 귀찮아서 미루고 계셨던 분들도 도전해보시기 바랍니다!
728x90반응형'정보공유' 카테고리의 다른 글
구글 애드센스 심사탈락! (코드 복사 해결방법) (28) 2021.10.16 카카오 애드핏 심사승인!! (39) 2021.10.15 풀스텐 에어프라이어 스테나 STENA 퓨어 304 -언박싱, 사은품 이벤트 (32) 2021.10.13 다이슨 청소기 보상판매 라이브방송 (다이슨 저렴하게 득템찬스!,고객센터 전화번호) (22) 2021.10.11 다이슨 청소기 디지털 슬림 플러피 플러스 보상판매 언박싱 (12) 2021.10.11